谷歌搜索最近发布新规,要求2021年3月以后所有网站必须同步支持适配移动端,仅有PC端网站将不被谷歌搜索收录,纳入排名索引!
显然,这并不是什么新鲜事,早在2016年,Google便开始将网站转换为移动优先索引。这意味着该网站是根据其移动版本而不是其桌面版本进行排名的。

一、Google移动优先索引
谷歌在2016年宣布转向移动优先索引。此后,他们一直在缓慢地将其推广到越来越多的网站。 谷歌的目标是到2021年3月,为每个网站推出移动优先索引。换句话说,它们的索引将仅限移动设备。
这是更详细的时间表:
2016年11月 — 移动优先索引已发布,并已在某些网站上进行测试。
2018年3月 – 推出移动优先索引。
2018年12月 – 现在,超过50%的已抓取网站都采用了移动优先索引技术。
2019年7月 – 新网站默认采用移动优先索引。
2020年3月 – 现在,超过70%的已抓取网站都采用了移动优先索引。他们还宣布,到2020年9月,将在100%的网站上使用移动优先索引。
2020年5月 – 我们将推出一项新的衡量因素,将核心网页指标与现有的网页体验衡量因素结合在一起。排名规则变更在明年之前不会生效,并且我们会在推出这些变更前至少提前 6 个月发出通知。我们现在提供相关工具是为了帮助您轻松上手(另一个原因是,网站所有者一直都要求尽可能提前了解排名规则方面的变更),但您无需立即采取措施。
2020年7月 – 冠状病毒将100%移动优先索引推迟到2021年3月。
2020年11月 – 从 2021 年 5 月起,网页体验将成为一项排名因素。此外,另一项变化也将于 2021 年 5 月生效,即非 AMP 内容将能够通过移动设备在焦点新闻功能中显示。我们还发布了一些新工具,旨在帮助发布商改善网页体验。
2021年3月 – 暂定推出100%移动优先索引。
2021年4月 – 我们将从 2021 年 6 月中旬开始将网页体验纳入排名系统中。我们还宣布了有关更新涉及因素的详细信息、Search Console 中新推出的网页体验报告,以及针对 Google 搜索中显示的所有内容提供 Signed Exchange 支持。
2021年6月 – 网页体验更新现已逐步推出(焦点新闻将于 2021 年 6 月 17 日起开始使用此新衡量因素),并于 2021 年 8 月底之前完全推出。
2021年8月 – 我们对网页体验报告做了几项改进,包括从该报告中移除了多余的安全浏览和广告体验微件。我们还说明了“安全浏览”功能不属于排名衡量因素。安全浏览系统将继续发挥重要作用,确保 Google 搜索用户的安全性得到保障,并且所有标记会继续在 Search Console 中的网页体验报告之外显示。
根据我们在2020年3月从谷歌获得的最新信息,已有70%的网站已切换到移动优先索引。
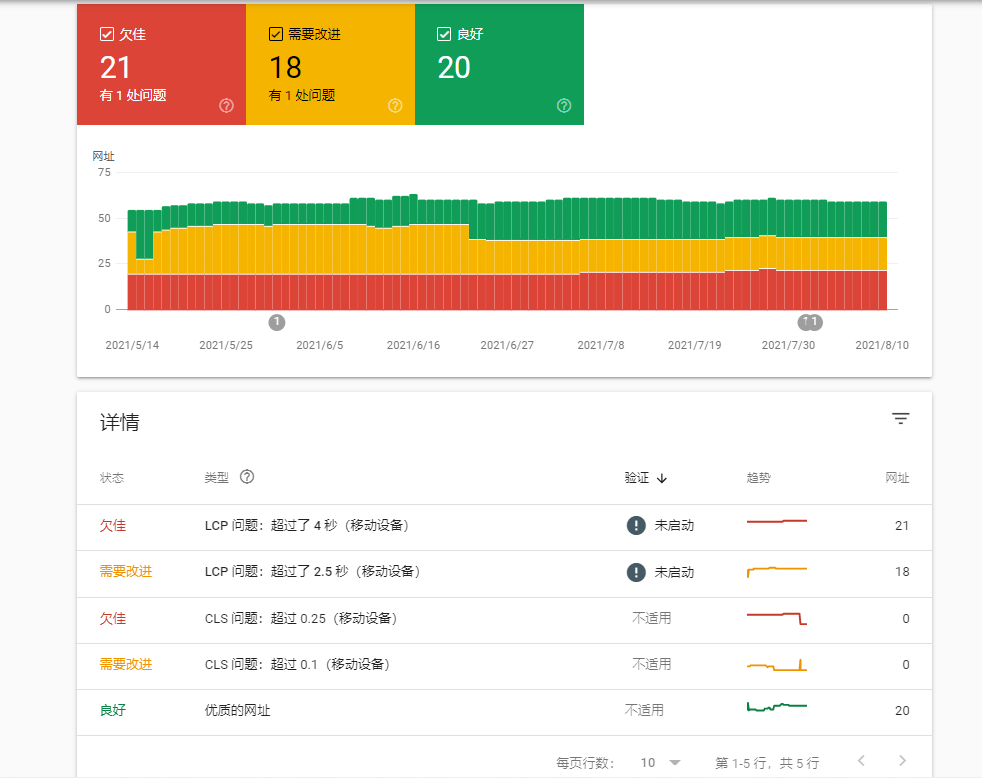
你可以使用 Google Search Console 检查你是否处于70%当中。只需转到 “设置” 即可在 “关于” 部分中识别爬虫程序,并告诉你是否以及何时将你的网站切换到移动索引。
二、以下是谷歌搜索给出的网站支持移动端的优势:
1.可以加速节省时间,提升用户友好性
2.对设备的匹配性更佳,每个设备都能得到正确的设计,总的开发成本下降
3.兼容性更佳,减少了未来不可见风险
4.更利于Google对网页内容的抓取
针对谷歌搜索新规,有使用人表示,随着PC端流量不断向移动动互联网迁徙,PC端网站确实在逐渐失去价值,当年大火的各种论坛,博客,社区网站都开始相继关站就是一种信号,在移动端主导的市场下,网站走向移动端是必然。
另外一方面,谷歌搜索引擎已经开始主导搜索排名优先移动端,根据国内搜索引擎的套路跟进也是早晚的事,对于在谷歌上进行投放的各位来讲网站适配移动端也是刚需,手里还有网站没做移动适配的可以早做打算!
三、如何优化移动端?
我们先来看看谷歌讲解“优先将移动版网站编入索引”的最佳做法”,与“Google 搜索结果中的网页体验” 这两篇文章已经完全讲解移动端该怎样做,提升为优质页面。
3.1 Google 搜索结果中的网页体验
网页体验是一组因素和指标,用于衡量用户对于网页互动的体验(不考虑网页本身的信息价值)。它包含核心网页指标,这是一组衡量真实用户体验的指标,包括网页的加载性能、互动性和视觉稳定性。它还包含现有的搜索衡量因素:移动设备适合性、HTTPS 和干扰性插页式广告指南。
3.2 网页体验会如何影响排名
Google 排名因素有很多,但网页体验是其中一个重要的因素,网页体验不佳也会对网站排名占有很大因素,但谷歌对网页内容更为看重,但在内容较为相性的排名竞争中,网页体验不佳会导致你的搜索结果位置能否较前。
为什么网页体验如此重要,我们举例:
- 如果网页加载时间从 1 秒增加到 3 秒,跳出率就会提高 32%
- 如果网页加载时间从 1 秒增加到 6 秒,跳出率就会上升 106%
3.3 网页体验衡量因素
以下因素对于在 Google 搜索中提供良好的网页体验非常重要:(可以针对以下数据对网站优化)
核心网页指标 |
网页提供了良好的用户体验,侧重于加载速度、互动性和视觉稳定性方面的性能:
下面这些工具有助于您衡量和监控核心网页指标。 |
适合移动设备 |
网页适合移动设备。通过移动设备适合性测试检查您的网页是否适合移动设备。 |
HTTPS |
网页采用 HTTPS 协议。检查您的网站连接是否安全。如果网页没有采用 HTTPS 协议,请了解如何使用 HTTPS 确保网站安全。 |
无干扰性插页式广告 |
用户可以轻松访问网页上的内容。了解插页式广告如何导致内容不易访问。 |

四、如何优化网页体验
4.1 核心网页指标:LCP(2.5秒内)、FID(100毫秒)、CLS(低于0.1),可以通过 PageSpeed Insights 建议优化。
4.2 LCD优化:(影响LCD的主要几点)
4.2.1服务器响应速度慢
解决方法:升级服务器配置;使用CDN 使用服务器缓存
4.2.2建立第三方连接
对第三方源的服务器请求也会影响 LCP,尤其是当需要它们在页面上显示关键内容时。使用rel=”preconnect” 或 rel=”dns-prefetch”通知你的页面打算建立尽快连接的浏览器。
<head> … <link rel="preconnect" href="https://example.com" /> <link rel="dns-prefetch" href="https://example.com" /> </head>
4.2.3 渲染阻塞 JavaScript 和 CSS,使用rel=”preload” 延迟;
减少 CSS 阻塞时间
解决方法:删掉没有使用的CSS,减少CSS体积,延迟加载CSS。
减少 JavaScript 阻塞时间
解决方法:删掉没有使用的JS,减少JS体积,延迟加载JS。
针对JS跟CSS与字体,使用预加载代码如下:
<link rel="preload" as="script" href="autumn.min.js" /> <link rel="preload" as="style" href="style.css" /> <link rel="preload" as="image" href="img.png" /> <link rel="preload" as="video" href="vid.webm" type="video/webm" /> <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin />
4.2 通过移动设备适合性测试检查您的网页是否适合移动设备。

4.3 网页采用 HTTPS 协议。检查您的网站连接是否安全。
4.4 用户可以轻松访问网页上的内容。了解插页式广告如何导致内容不易访问。
文章内容部份转自:
Ahrefs博客:https://ahrefs.com/blog/zh/mobile-first-indexing/
AdWeb全球站知乎:https://zhuanlan.zhihu.com/p/348572234