![图片[1]-Landing page是什么?如何打造更好的高转化着陆页-LyleSEO](https://img.lishaowei.cn/wp-content/uploads/2022/04/landing-page.png)
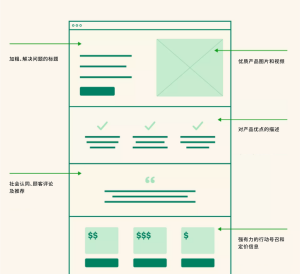
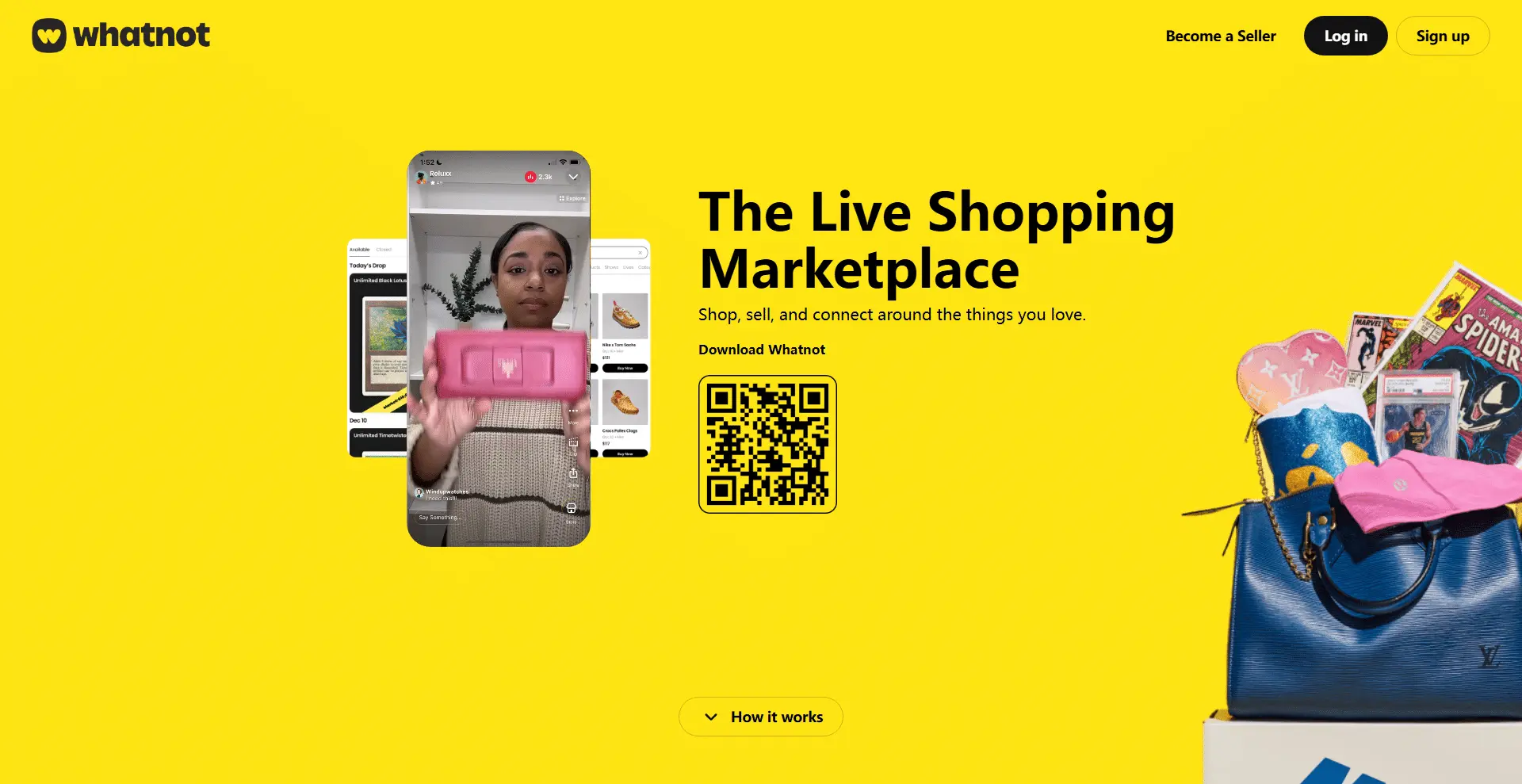
Landing page 设计包含视觉和文本元素,这些元素构成了一个经过优化的页面,以转化新顾客并鼓励重复购买。简洁的视觉布局、利益导向的文案和优质的产品图片是引人注目的落地页设计众多支柱中的三个。
一、什么是 Landing page
Landing page 是指着陆页也称:落地页、引导页,既可以是首页也可以是一个专题页面,它没有具体内容限制,但是却有一些显著特点,其中最大的特点就是,这个页面一定是一个综合引导页面,是为满足特定营销目标转化而制作的页面。
二、引人注目的落地页设计元素

当你已经吸引了潜在顾客浏览时,现在你有几秒的时间来介绍你的品牌和产品的独特之处,用几句话或几张图来表达这一点是件很难的事情,当潜在客户对你的品牌了解不多时,就更难了。
虽然表现将取决于很多因素,比如你的目标受众以及你销售的产品类型,但保持整体页面设计简洁有助于引导用户看到你最希望他们看到的信息。如果他们不产生转化,你最想引起他们注意的是什么?
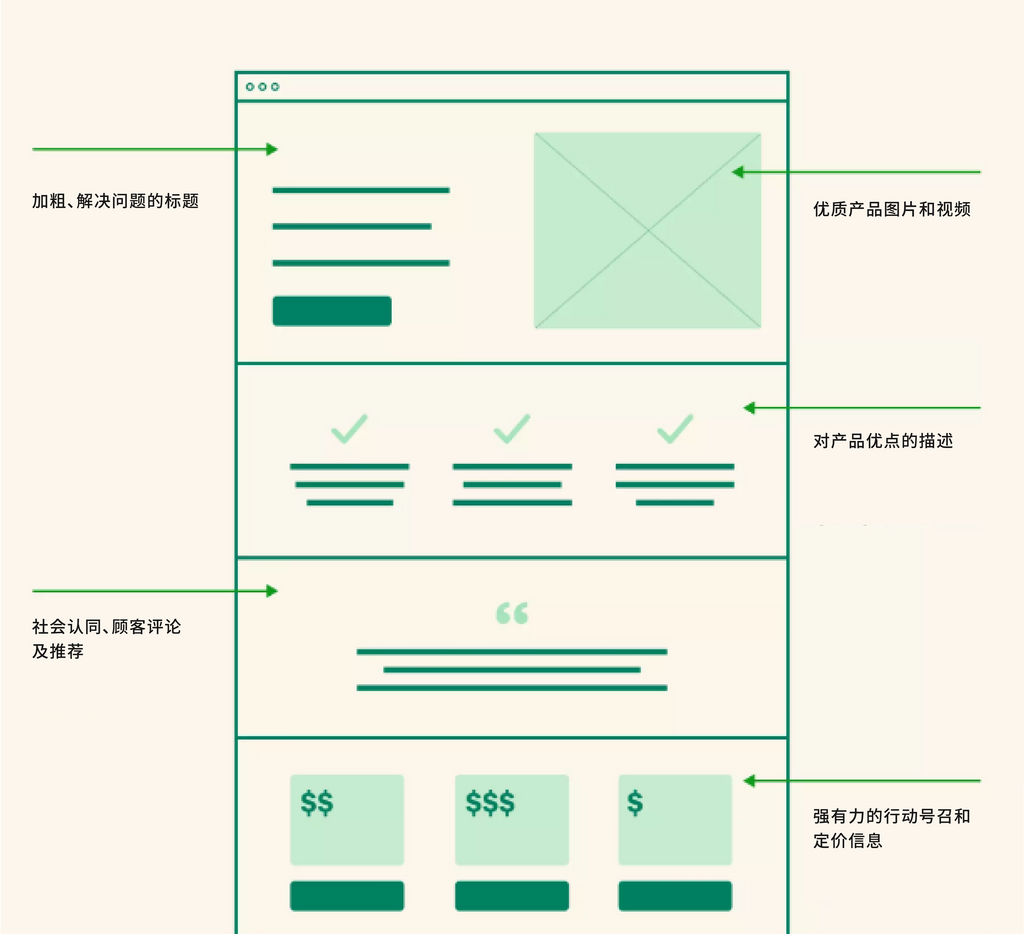
有几个模板元素可以为你的文案和图片腾出空间,让它们大放异彩。经过高度优化的落地页设计包括所说的“转化率素材叠加”。落地页设计的基础包括:
1、针对转化率进行了优化的购物车(详见下文)
2、统一风格与清晰的产品图片
3、顾客推荐视频或现实生活中的产品图片
4、利益导向的销售文案
5、产品特色的的图片和文案
6、真实顾客评论
7、关于顾客为什么应该购买你产品的部分
8、社会和媒体报道
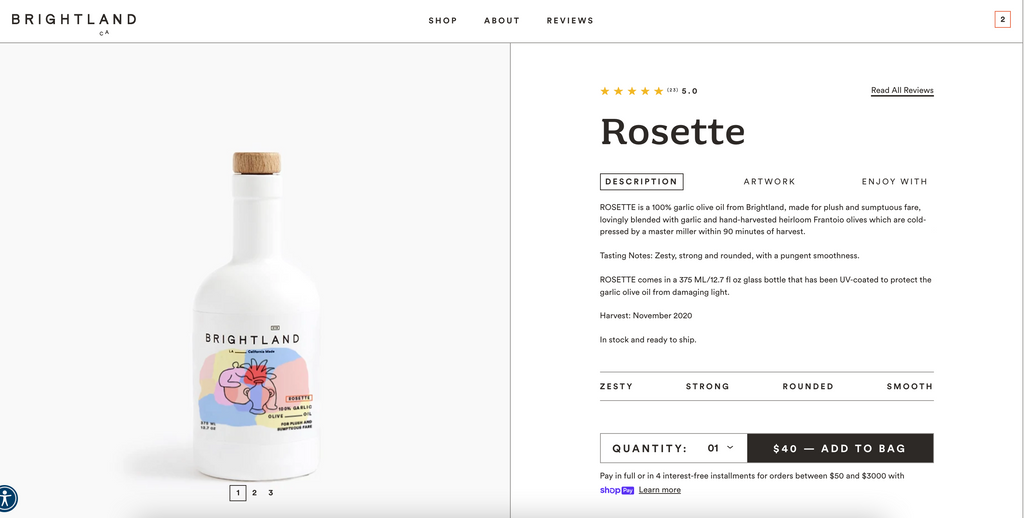
BRIGHTLAND
三、首屏和二屏的设计重要吗?
你应该关注整个页面的信息流,而不是只针对首屏和二屏进行设计。但不仅如此。以下是更多关于落地页设计中的“折叠”的背景信息,以及为什么这么多人建议将重要内容放在顶部。
1、大多数网站访客不会向下滚动页面
首屏是指网页上无需滚动即可看到的空间,根据用户所使用的设备而有所不同,不论是显示器、平板电脑还是移动设备,所以这些设备的屏幕大小都因型号而异。通常,首屏高度为浏览器窗口顶部以下 600 像素。
并非所有的落地页访客都会在桌面端或移动端滚动浏览页面的折叠部分。这一数据实际上相当低,我们听说 50% 到 85% 的人都不会滚动页面。由于真正翻过首屏的访客比例很低,许多人推荐基于两部分的设计策略:首屏包含的内容以及翻页之后包含的内容。
2、重要的是信息层次结构,而非首屏
不论哪种策略最适合你的顾客,你都需要认真考虑放在任何落地页顶部的文案和内容。但正如 Michael 所提示的那样:“试图在首屏塞满一堆内容往往会适得其反,导致非常混乱的体验,让用户被过量信息淹没。”
相反,我们应该少考虑‘首屏’的内容,更多地考虑落地页上的整体信息层次结构和内容流。”
我们建议在构建落地页时思考以下问题。不过有一点需要注意:答案将取决于你对目标受众整体用户的理解,以及你希望落地页发挥的作用。
四、如何优化设计购物车以获得更大的转化
购物车是每个落地页中需要产生重大影响的一小部分。
“大部分企业的购物车内没有销售文案,没有社会认同,他们的‘添加至购物车’按钮下没有独特销售主张和图像格式,产品轮播中的图片看起来很一般。购物车就是一切。“
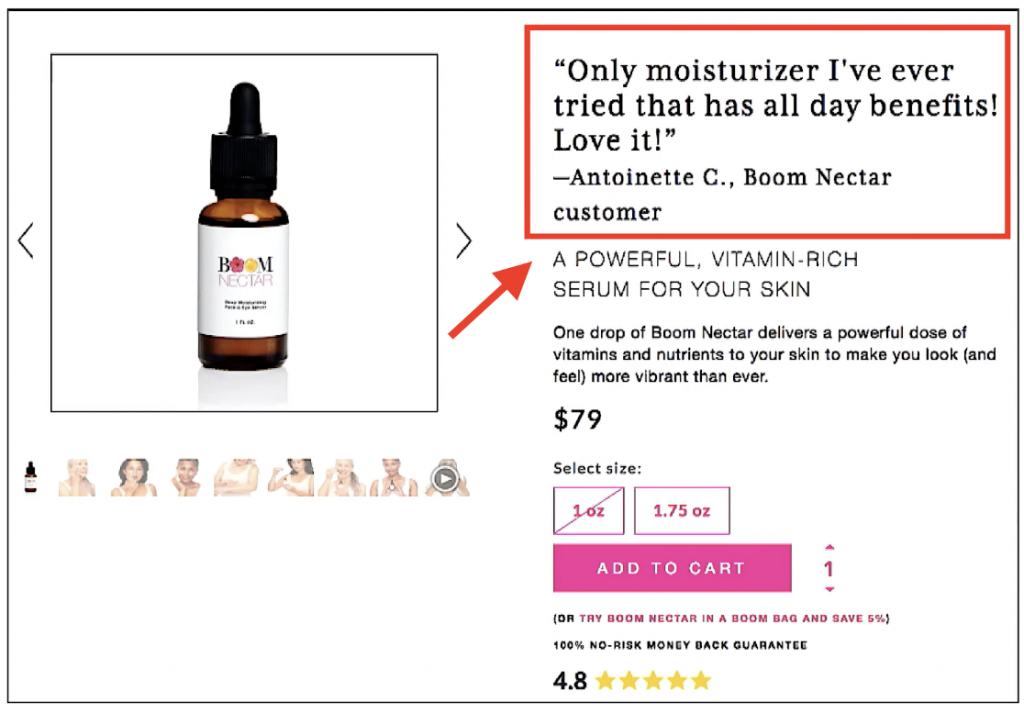
1. 在顶部添加客户推荐
购物车优化SMART MARKETER
在顶部添加引述可以建议信任,让人们不用去搜索评论,让你自己的顾客为你发声。只需确保你选中的引述直接说明每种产品的优点或解决的痛点。
2. 添加星级评分
如果你有正面评论,在购物车顶部添加星级评分来建立信任。如果你有超过 50 条评论,也可以考虑在星级旁边添加评论数量。
3. 拍摄精美的产品照片
当潜在买家考虑购买你的产品时,你的产品图片可能是他们唯一掌握的东西,特别是如果你是一个直面消费者品牌的时候。图片是买家在无法亲手拿着商品时想象它的方式。如果你发布的图片无法完全捕捉到产品的优点,那么顾客也很难捕捉到。
4. 优化速度和兼容性
完善较小的细节,以确保更流畅的体验。使用 TinyPNG 之类的图片压缩工具来缩小图像大小以加快加载时长。添加图片边框和内容文案,说明产品优点而不是功能。用你的建站工具检查图片轮播和行动号召在桌面端和移动端上的渲染效果,以确保它们针对两者进行了优化。
五、制作落地页时要注意什么?
1、层次分明的设计感
在设计落地页时,你可以尝试利用不同的颜色、层次以及不同版块的对比来达到好看的视觉效果,例如你可以通过将落地页的按钮设计为黑色,然后将背景设计为白色,这样可以方便访客看见网页的内容,也方便了访客在各个版块之间进行切换。
2、精简的网页设计
当访客第一次点击你的网页时,如果你的网站落地页充斥了各种介绍文字,那么访客是十分不乐意去阅读这些内容的,这些文字在这时只会起到相反的效果,他们可能会因为这些繁琐的文字关闭网页。然而,如果你可以删除掉一些不必要的文字,通过对文字精炼然后缩短文字介绍所需要的空间,多加一些图片,那么你的网页界面就会十分简洁了。
3、减少不必要的页首链接
有时企业为了满足顾客的各种需求,会在网页页首添加很多链接以方便访客能够随时点击,找到他们想要的资讯。但是这样的设计有时会导致访客点击了错误的链接,离开了网页,这时你就需要减少网页的链接处理,尽量只保留使用者主流需要的按键就可以了。
4、优化网页的载入速度
你可以对网页回应的速度进行优化,让访客不必花费很长的时间打开你的网页,因为网页的载入速度会直接关系到访客是否有耐心等待网页打开,每多花费一秒钟就多一分失去访客,因此网页的加载速度也是十分重要的。