WP-Rocket久负盛名,算是wordpress公认最强缓存插件之一。WP-Rocket插件开发于2013年,至今一直不断增加扩展新的功能,从最开始只支持静态文件压缩缓存,到现在整合了CDN加速、数据库冗余数据处理等。下面我们来每步教大家如何配置WP-Rocket,让网站加速。
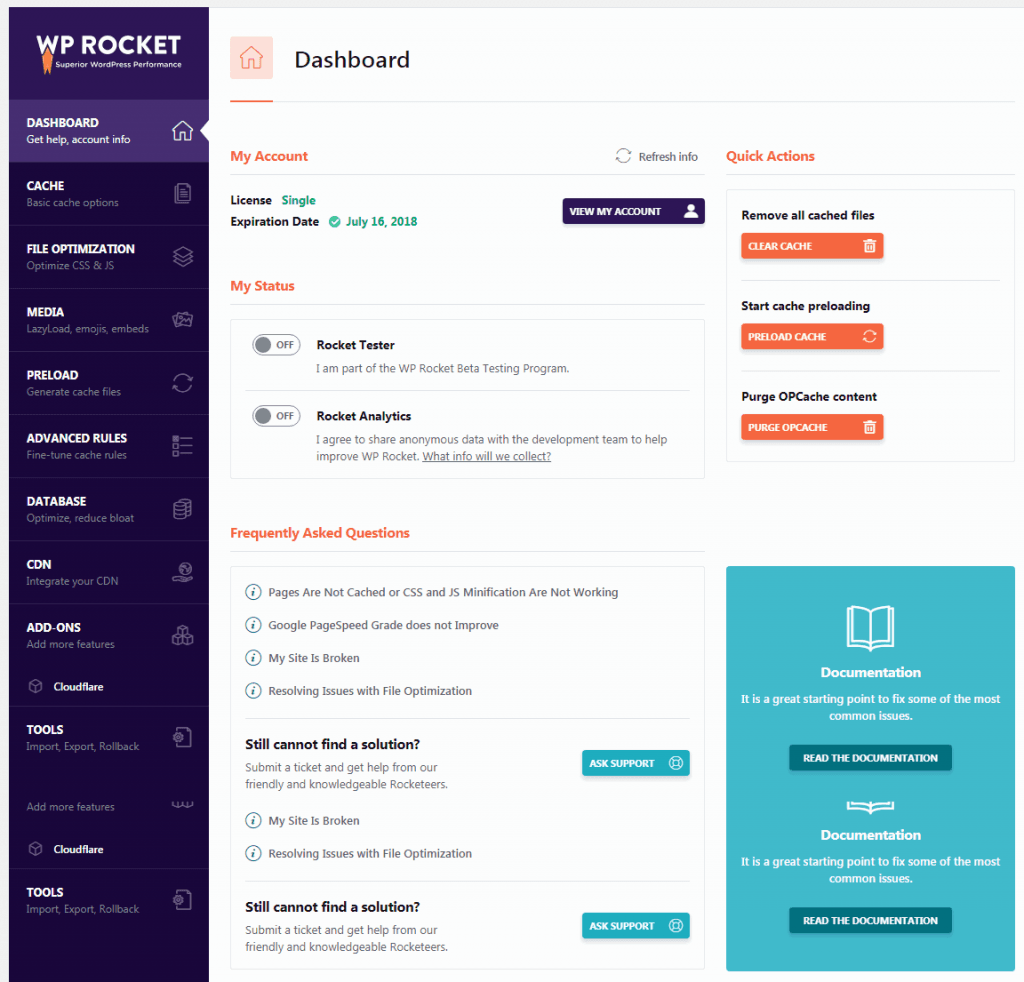
1. WP ROCKET仪表盘
 WP ROCKET仪表盘提供有关许可证及其到期时间等信息。您也可以选择加入Rocket Tester(beta测试计划)和Rocket Analytics(允许WP Rocket匿名收集数据)。在这里,您还可以找到有关WP Rocket的支持和常见问题的链接。
WP ROCKET仪表盘提供有关许可证及其到期时间等信息。您也可以选择加入Rocket Tester(beta测试计划)和Rocket Analytics(允许WP Rocket匿名收集数据)。在这里,您还可以找到有关WP Rocket的支持和常见问题的链接。
在仪表盘中,您可以Remove All Cached Files(删除所有缓存的文件,建议您在配置WP Rocket设置后执行此操作),Start Cache Preloading(启动缓存预加载,为您的主页和主页上的所有内部链接生成缓存)和Purge OPcache(清除OPcahce内容,以防止更新WP Rocket插件时出现问题)。
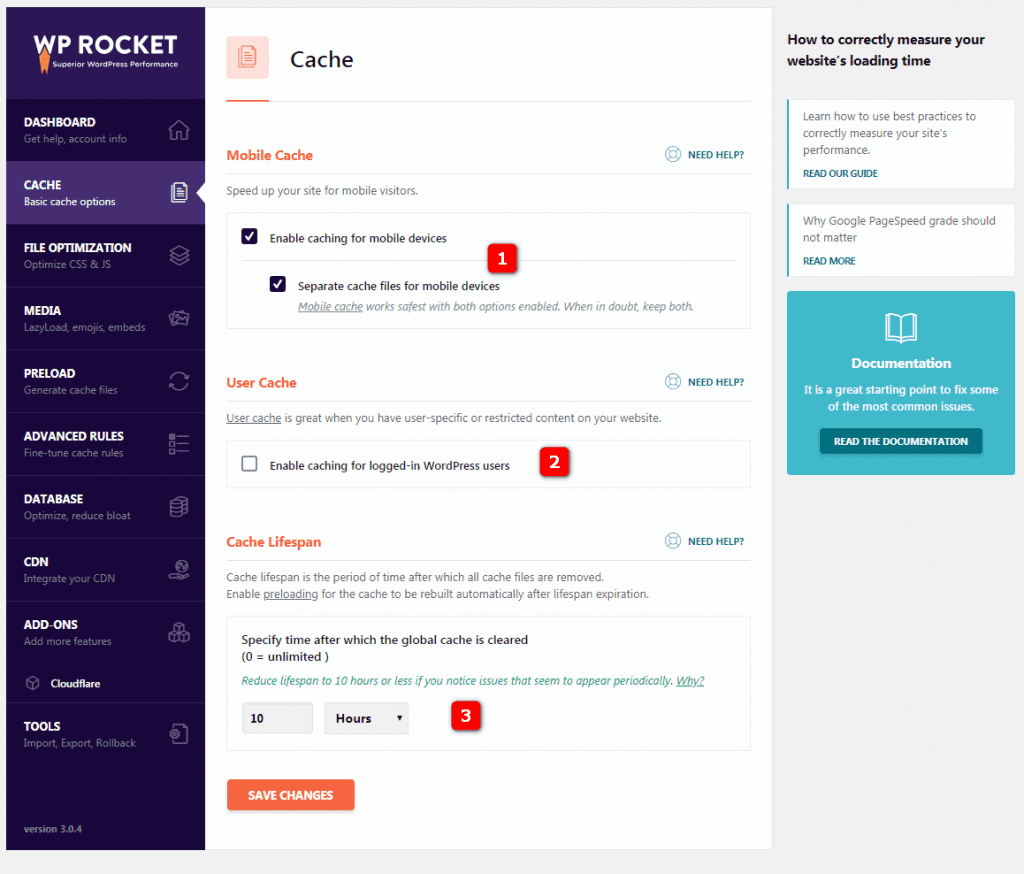
2. WP ROCKET缓存设置

2.1 Enable caching for mobile devices-为移动设备启用缓存应该被激活,因为它可以为移动设备启用缓存,以提升您的网站移动设备加载速度。
也选择Separate cache files for mobile devices(为移动设备分隔缓存文件)。因为WP Rocket移动缓存在启用这两个选项的情况下最安全。如有疑问,请保留两者。
2.2 Enable caching for logged in WordPress users-为WordPress登录用户启用缓存,仅当拥有会员网站时才建议将其激活,或者当用户必须登录才能查看内容时才建议激活。
2.3 Cache lifespan-缓存生命周期将自动设置为10小时,这意味着在重新创建缓存文件10小时后会自动将其删除。如果您很少更新网站或者存在大量的静态内容,可以尝试设置更长的缓存生命周期,具体因人而异。
最后务必保存并测试!如果您发现网站存在问题,请停用设置。
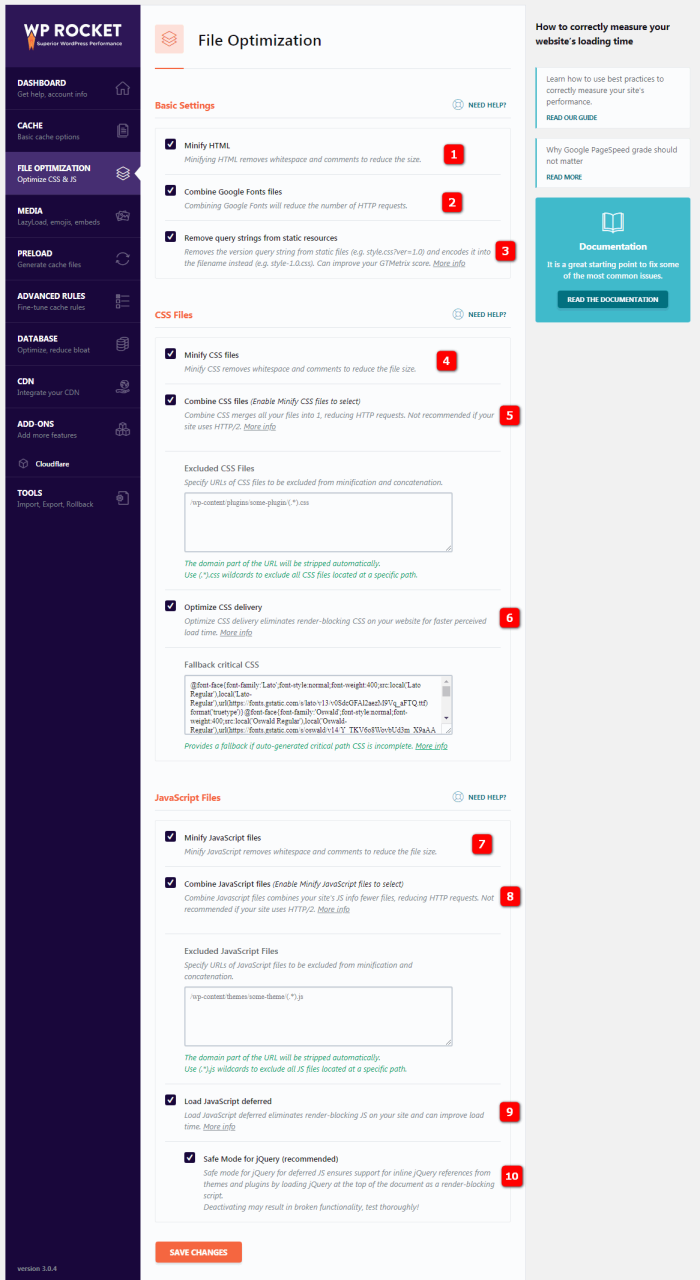
3. CSS和JS文件优化设置

Minifying files(文件瘦身)减少文件大小,可以缩短加载时间。Minification从静态文件中删除空格和注释,使浏览器和搜索引擎能够更快地处理HTML,CSS和JavaScript文件。
Combining files(合并文件)将多个文件合并为一个更小的组,以确保主题/插件兼容性和更好的性能。但是,建议不要强制连接到单个文件,因为与1到2个大文件相比,浏览器可以更快地并行下载6个较小的文件。
将CSS和JS合并成更少的文件被认为是HTTP/1下的最佳实践方案,而HTTP/2则不一定如此。如果您的站点在HTTP/2上运行,那么以下是您应该考虑的事项为HTTP/2配置WP Rocket .
3.1 Minify HTML files-HTML文件瘦身将删除空格和注释,以减少网站上的网页大小。
3.2 Combine Google Fonts files-合并Google字体文件将减少HTTP请求的数量(特别是如果您使用多种字体)。
3.3 Remove query strings-删除查询字符串从静态资源可以提高GT Metrix的性能等级。此设置从静态文件(例如style.css?ver=1.0)中删除版本查询字符串,并将其编码为文件名(例如style-1-0.css)。
3.4 Minify CSS files-CSS文件瘦身将删除空格和注释以减少样式表文件大小。
3.5 Combine CSS files-合并CSS文件将所有文件合并为一个文件,这将减少HTTP请求的数量。如果您的站点使用HTTP/2,则不推荐使用。
Tips:这可能导致网站外观异常!如果您在激活此设置后发现网站上有任何错误,请再次停用该设置,网站即恢复正常。
3.6 Optimize CSS delivery-优化CSS交付消除了网站上阻止渲染的CSS,以缩短感知加载时间。这意味着您的页面无样式直接开始加载,这是Google PageSpeed Insights在“计算”页面速度时要考虑的因素。
关键路径CSS意味着您的页面将在没有其所有CSS样式的情况下开始加载。这意味着加载时片刻会有点奇怪。
这就是所谓的FOUC(无格式内容的闪现)。为避免这种情况,您必须使用所谓的Critical Path CSS。这意味着页面顶部内容的CSS必须直接放在HTML中,以避免页面加载时的FOUC。
要生成可以使用的关键路径CSS,你可以使用关键路径CSS生成器工具.
3.7 Minify JavaScript files-JavaScript文件瘦身删除空格和注释以减小JS文件的大小。
3.8 Combine JavaScript files-合并JavaScript文件将合并您网站的JavaScript信息,以更少的JS文件,减少HTTP请求。如果您的站点使用HTTP/2,则不推荐使用。
Tips:这导致网站加载异常!如果您在激活此设置后发现网站出现错误,请再次停用该设置,网站将恢复正常。
3.9 Load JavaScript deferred-JavaScript延迟加载消除了网站上阻止渲染的JS,这可以缩短加载时间。这是Google PageSpeed Insights在“评分”页面速度时要考虑的因素。
3.10 Safe Mode for JQuery-JQuery的安全模式通过将jQuery作为渲染阻止脚本放置文档顶部加载,确保支持来自主题和插件的内联jQuery引用。
重要提示:保存并测试!如果您发现网站加载出现问题,停用或者修改设置,直到网站加载正常。
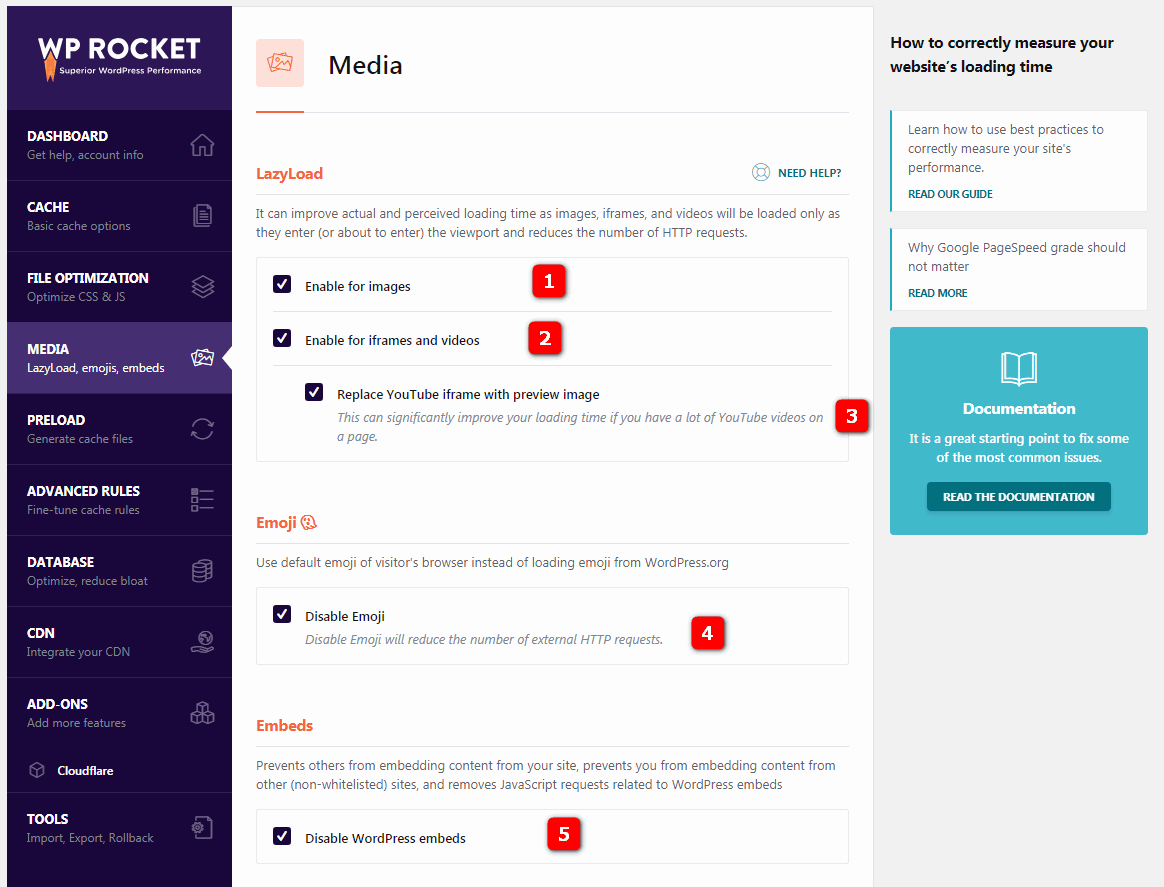
4. 媒体设置

4.1 Lazy load images-懒加载图片意味着图像将仅在他们进入(或即将进入)访客视野时加载,即仅在用户向下滚动页面时加载。懒加载减少了HTTP请求数可以改善页面加载时间。
(我有时会禁用图像的延迟加载,只是因为当启用延迟加载时,指向延迟加载图像下方位置的锚链接会滚动到网页的错误位置)
4.2 Lazy load iframes and videos-延迟加载iframe和视频意味着iframe和视频将仅在他们进入(或即将进入)视野时加载,即仅在用户向下滚动页面时加载。延迟加载减少了HTTP请求数可以改善加载时间。
4.3 Replace YouTube iframe with preview image-用预览图片替换YouTube iframe。如果您在网页上有很多YouTube视频,则可以显著缩短页面加载时间。
可以在单个页面/文章上关闭懒加载(您可以在文章/页面侧栏中找到此设置)
4.4 Disable Emoji-禁用表情符号。应该被禁用,因为应该使用访问者浏览器的默认表情符号,而不是从WordPress.ORG。禁用表情符号缓存可以减少HTTP请求的数量,从而可以缩短加载时间。
4.5 WordPress embeds-WordPress嵌入视频应该被禁用,因为它可以防止其他人嵌入您网站中的内容,也可以阻止您嵌入其他网站中的内容,并删除与WordPress嵌入相关的JS。
执行上述操作,应该保存并测试!如果您发现网站加载异常,请停用设置。
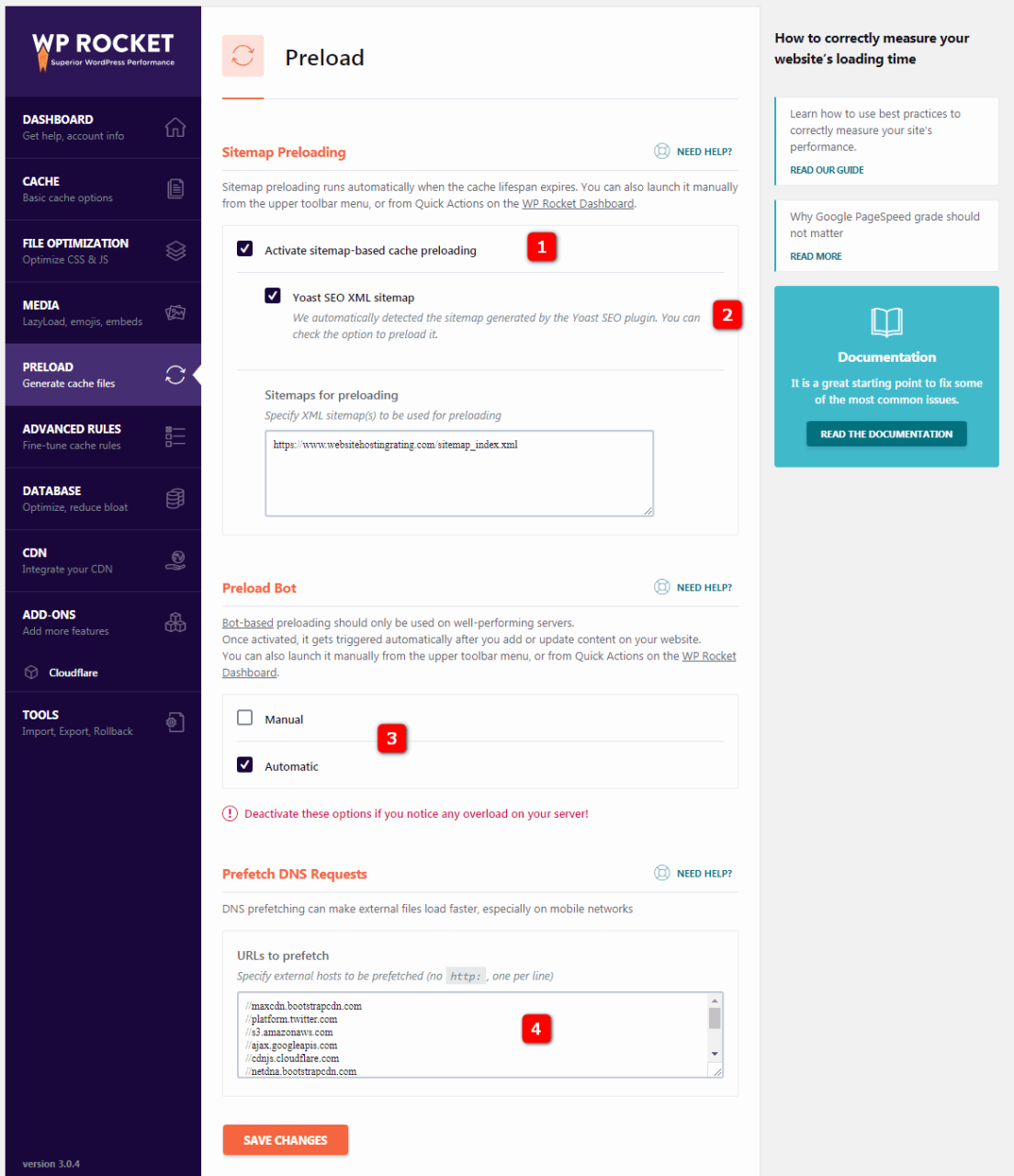
5. 预加载设置

5.1 Sitemap preloading-站点地图预加载当缓存生命周期已过期且整个缓存已清除时,使用XML站点地图中的所有URL进行预加载。
5.2 Yoast SEO XML sitemap-Yoast SEO XML站点地图。WP Rocket将自动检测由Yoast SEO插件生成的XML站点地图,您可以选中预加载选项。
5.3 Preload bot-预载机器人应该只在性能良好的服务器上激活使用。激活后,您在网站上添加或更新内容后会自动触发。如果这导致高CPU使用率或性能问题,请更改为手动。
当您编写或更新新文章或页面时,WP Rocket会自动清除该特定内容的缓存以及与其相关的任何其他内容。preload bot将抓取这些URL以立即重新生成缓存。
5.4 Prefetch DNS requests-预取DNS请求允许域名解析与实际页面内容的获取并行(而不是串行)。
您可以指定要预取的外部主机(例如//fonts.googleapis.com和//maxcdn.bootstrapcdn.com),因为DNS预取可以使外部文件的加载速度更快,尤其是在移动网络上。
最常见的预取URL是:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonts.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //maps.google.com
保存设置并测试!如发现网站异常,请停用设置或者逐个启用进行测试。
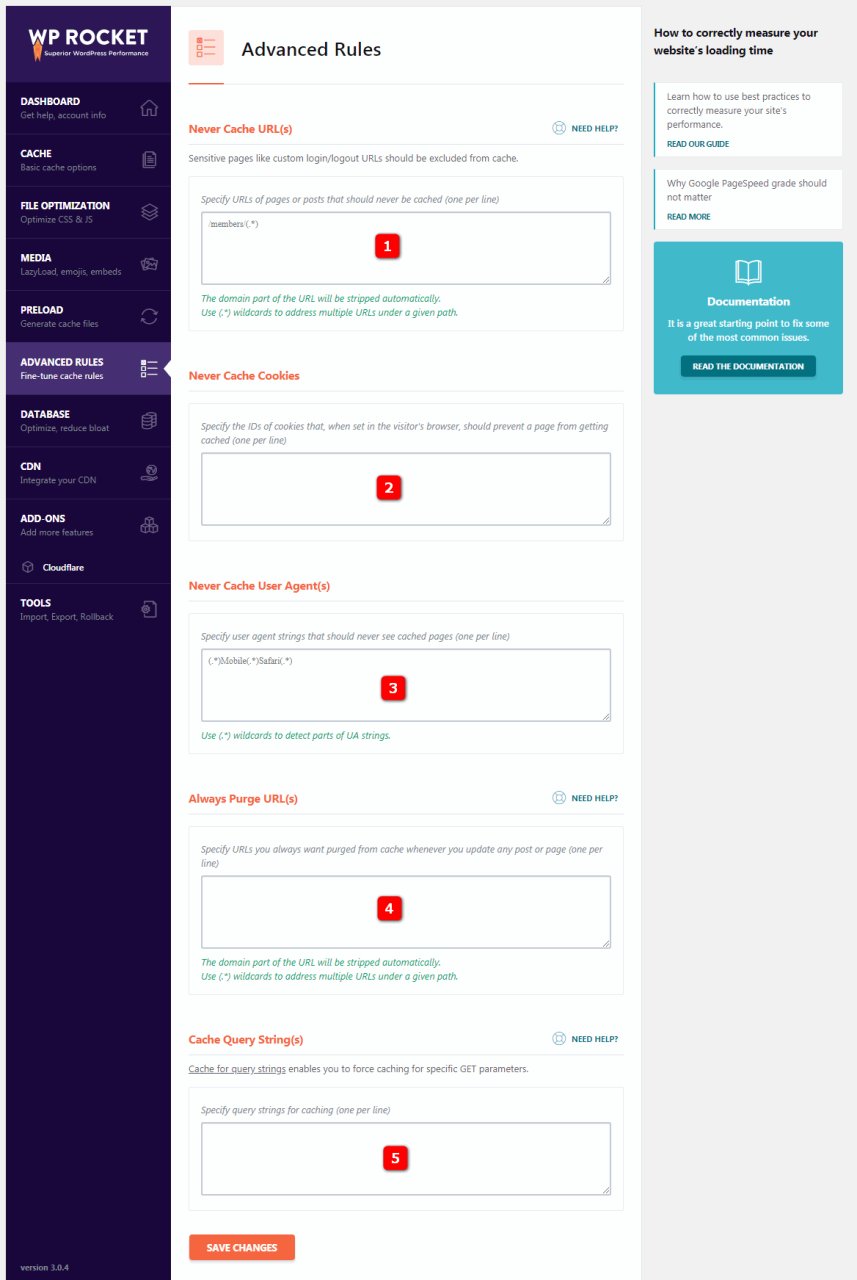
6. 高级规则设置

这些设置用于高级缓存管理,通常用于排除电子商务网站中的购物车和结帐页面。
6.1 Never cache URL(s) -永远不要缓存网址允许您指定永远不会缓存的页面或文章的URL。
6.2 Never cache cookies-永远不要缓存cookie允许您指定Cookie的ID,当在访问者的浏览器中设置时,应该阻止页面被缓存。
6.3 Never cache user agents-永远不要缓存用户代理允许您指定永远不会看到缓存页面的用户代理字符串。
6.4 Always purge URL(s)-始终清除URL可让您指定每次更新任何文章或页面时始终希望从缓存中清除的URL。
6.5 Cache query strings-缓存查询字符串允许您为缓存指定查询字符串。
同样地,应该在保存该项设置后进行测试!如果网站加载异常,停用相关设置或者逐个设置启用进行测试可行性。
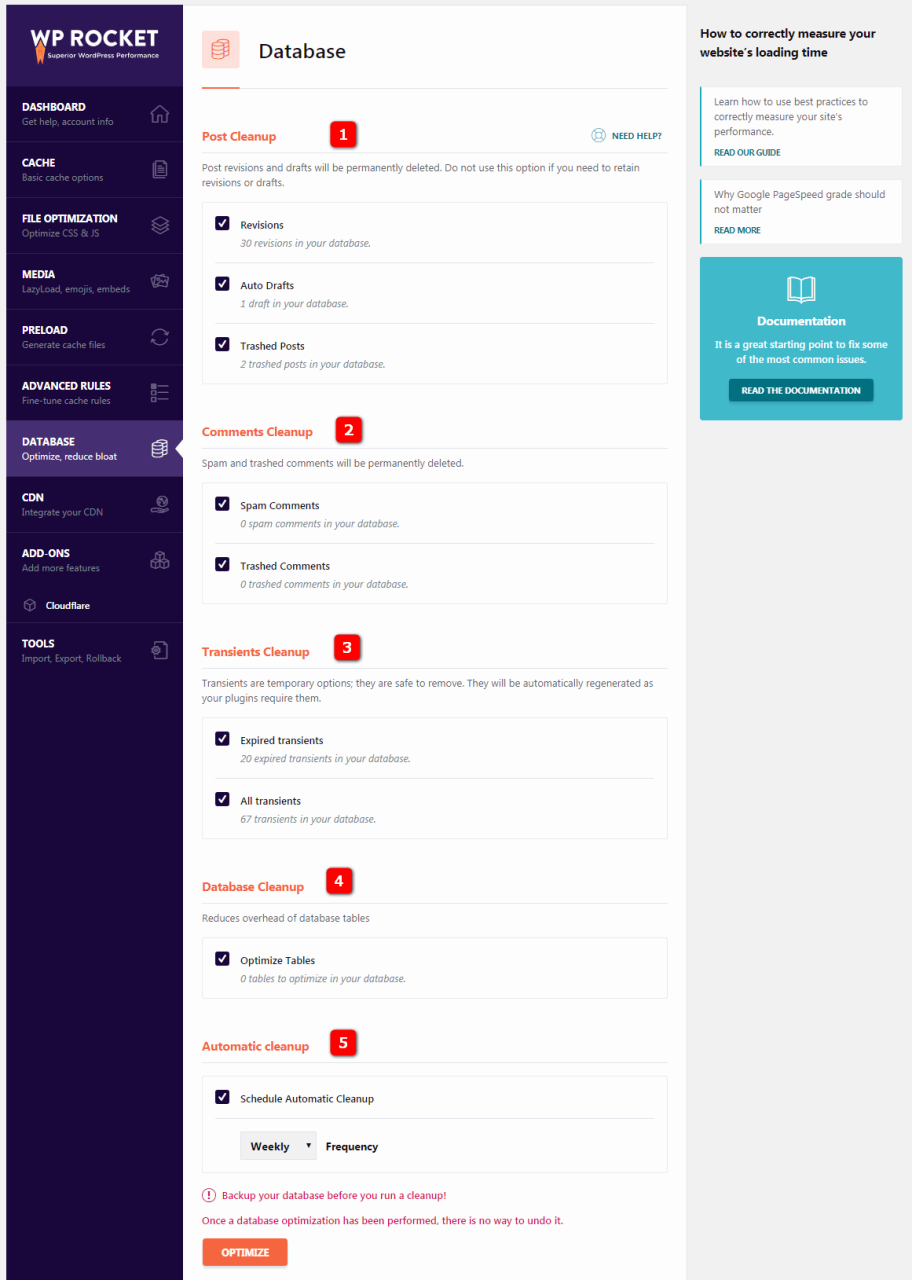
7. 数据库设置

本部分包含一系列设置,以进行清理和优化WordPress.
7.1 Post cleanup-文章清理将删除修订,自动草稿和已删除的文章和页面。删除这些,除非您有必要保留旧版本的文章(或删除的文章)。
7.2 Comments cleanup-评论清理将删除垃圾评论和回收站评论。
7.3 Transients cleanup-瞬态清理删除类似社交计数的存储数据,但有时当瞬态过期时,它们会保留在数据库中但可以安全删除。
7.4 Database cleanup-数据库清理优化您的WordPress数据库表格。
7.5 Automatic cleanup-自动清理。我通常会在临时基础上进行清理,但您也可以安排WP Rocket运行数据库的自动清理。
理想情况下,应该在运行清理之前备份数据库,因为一旦执行了数据库优化,就无法撤消它。
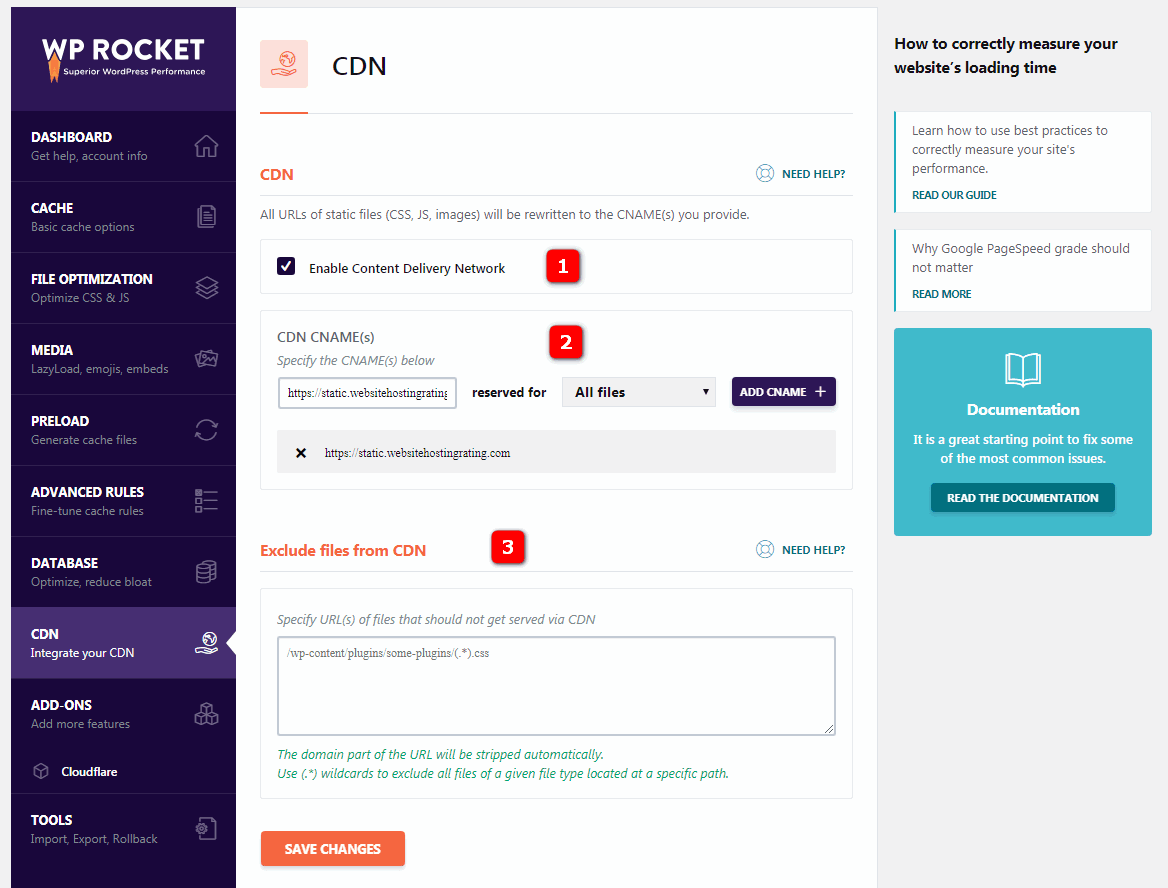
8. CDN设置

使用内容传送网络(CDN)意味着为您提供的CNAME(s),对所有静态文件的URL(CSS,JS,图像)重写。
8.1 Enable CDN-启用CDN。如果您使用的是CDN,请启用此功能。WP Rocket与大多数CDN兼容,例如Amazon Cloudfront,MaxCDN,KeyCDN等。详细了解如何使用带有CDN的WP Rocket
8.2 CDN CNAME(s)。复制CDN提供商提供给您的CNAME(域)并将其输入CDN CNAME。这将重写您网站上所有静态文件的URL。
8.3 Exclude files-排除文件允许您指定不应通过CDN提供的文件的URL,比如部分插件的静态文件。
使用上述配置功能,应该执行充分的测试!如果在使用过程中发现网站加载存在问题,请停用设置。
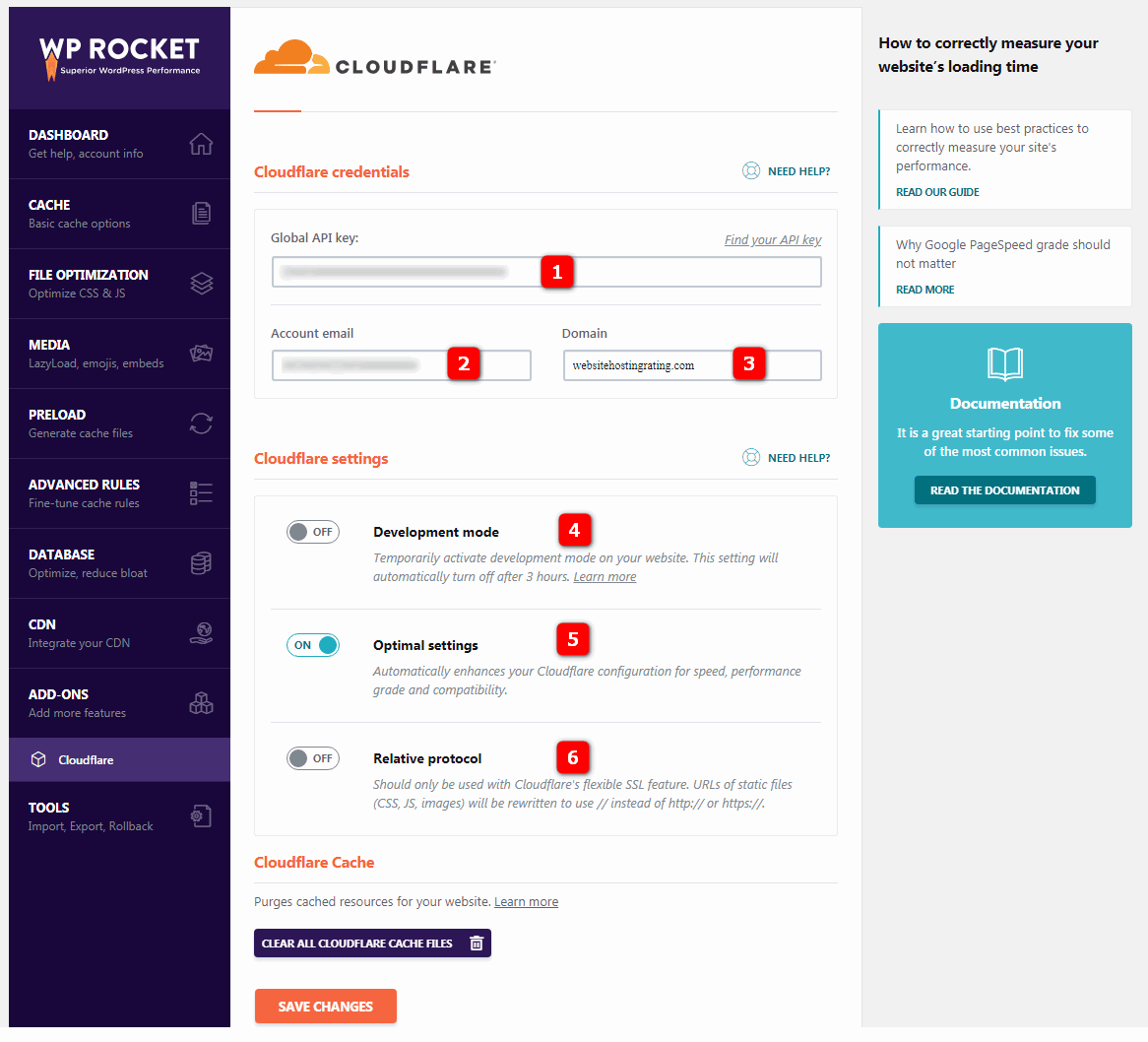
9. 附加组件-CLOUDFLARE设置

WP Rocket使您可以将Cloudflare帐户与其附加功能集成在一起。
9.1 Global API Key。您将在Cloudflare帐户的右上角找到API密钥。只需转到您的个人资料并向下滚动,即可找到Global API Key,将其复制并粘贴到WP Rocket中即可。
9.2 Account Email。这是您用于Cloudflare帐户的电子邮件地址。
9.3 Domain。这是您的域名,例如yourdomain.com。
9.4 Development Mode。暂时激活您网站上的开发模式。此设置将在3小时后自动关闭。当您对网站进行大量更改时,这非常有用。
9.5 Optimal Settings。自动增强Cloudflare配置,以提高速度,性能等级和兼容性。此选项可激活最佳Cloudflare设置。
9.6 Relative Protocol。仅应与Cloudflare的flexible SSL功能一起使用。静态文件(CSS,JS,图像)的URL将使用//重写,而不是http://或https://。
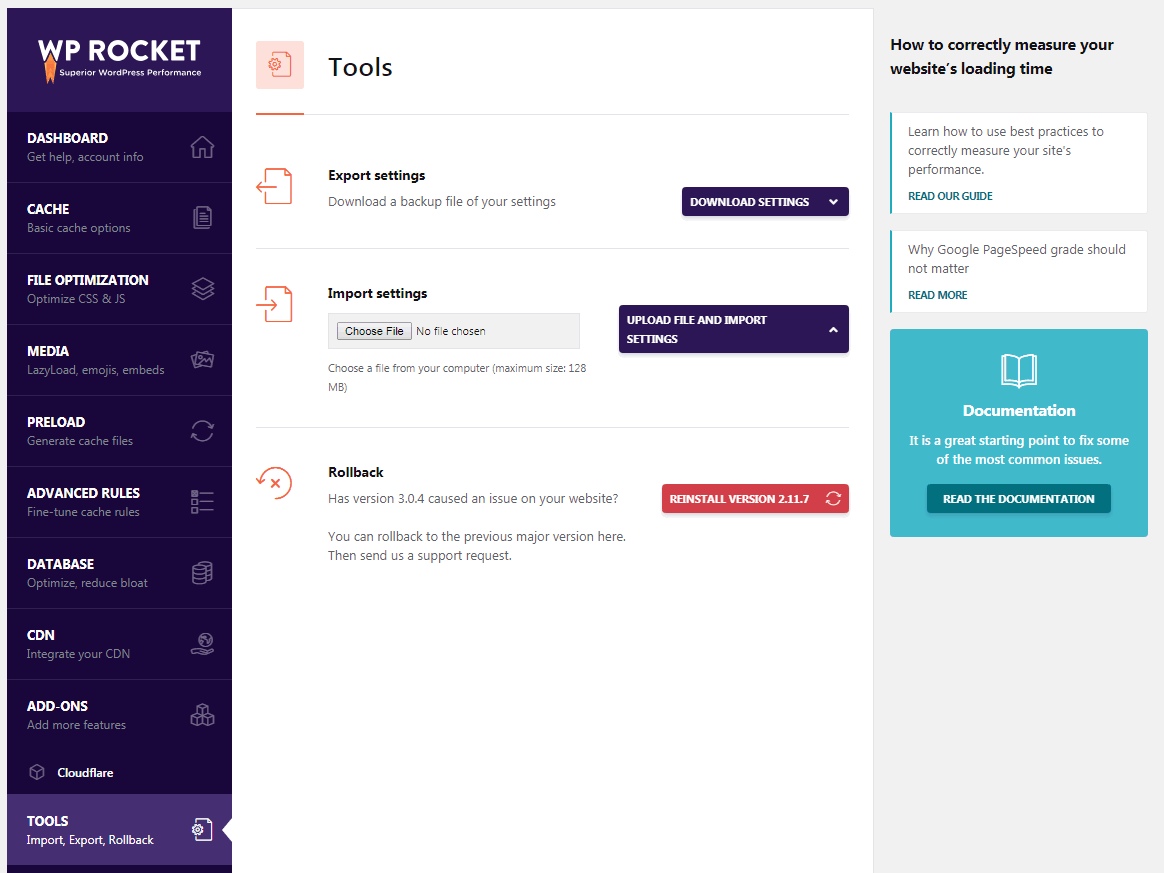
10. WP Rocket工具

10.1 Export settings-导出设置允许您导出WP Rocket设置以在其他站点上使用。
10.2 Import settings-导入设置允许您导入预先配置的WP Rocket设置。
10.3 Rollback-回滚如果新版本的WP Rocket对您造成了任何问题,则此工具可让您还原到以前的版本。
为HTTP/2配置WP ROCKET
HTTP/2是对1999以来管理Web服务器和浏览器之间通信的HTTP的升级。HTTP/2通过更好的数据压缩,多路复用请求和其他速度改进为更快的页面加载铺平了道路。
许多服务器和浏览器都支持HTTP/2,大多数Web主机,现在均支持HTTP/2。你可以使用HTTP/2在线检测工具检测您的网站是否能够使用HTTP/2。
如果您的站点能够使用HTTP/2,请按照以下方法为其配置WP Rocket。
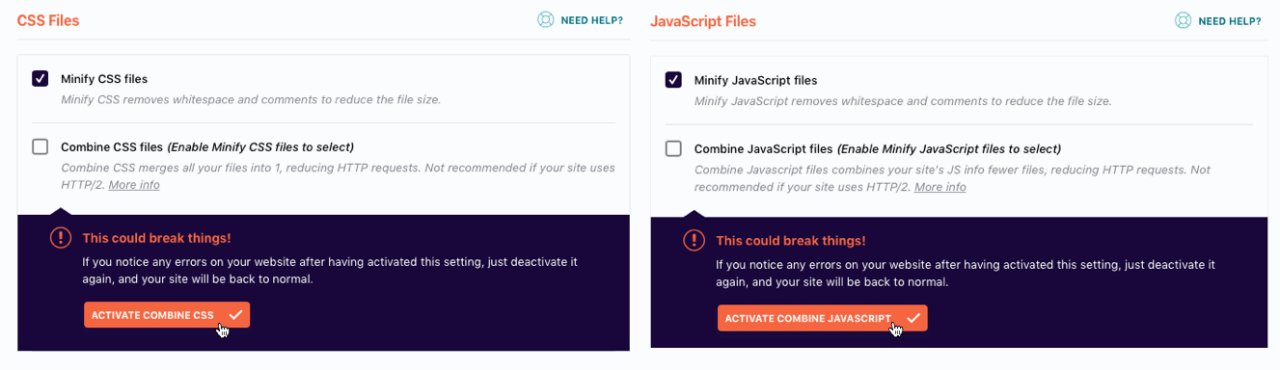
将所有CSS和JS文件连接(组合)到尽可能少的文件中不是HTTP/2的最佳实践和WP Rocket建议在文件优化选项卡设置不激活文件串联.

WP Rocket建议不要勾选上述截图的两个合并CSS和合并JS的选框。